2014-08-17 今週のふりかえり(33) & hubot-blog-bouzuya-net をつくった
今週のふりかえり。2014-08-11/2014-08-17 の一週間をふりかえる。あとは 1 日 1 Hubot スクリプトの 35 日目の hubot-blog-bouzuya-net について書く。
- 2014-08-16 hubot-auto-nomulish をつくった
- 2014-08-15 hubot-shiranakatta をつくった
- 2014-08-14 hubot-color をつくった
- 2014-08-13 初盆で田舎にいった & hubot-base64 をつくった
- 2014-08-12 bouzuya.net の新デザイン & hubot-pr をつくった
- 2014-08-11 hubot-doorkeeper-notifier をつくった
- 2014-08-10 hubot-keion をつくった
今日で一週間の夏休みも終わり。今週やったことは何だろう。Hubot スクリプトを書き続け、bouzuya.net に新しいデザインを適用した。それくらい?あとはマリオカート 7 をクリアしたね。ああ、そういえば、ひとり読書会の『プログラミングの基礎』が終わったね。いや、これは先週か。
いま、これを見て気づいたことには先週のまとめが抜けている。あとで直しておこう。
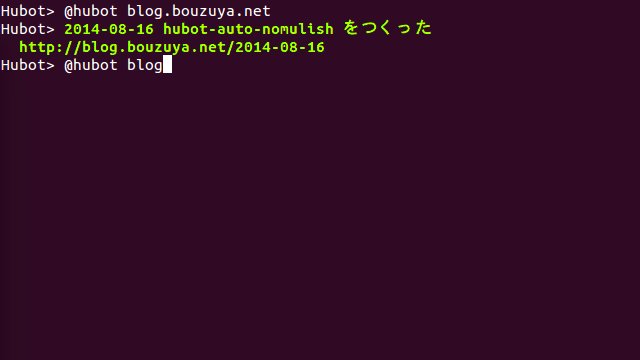
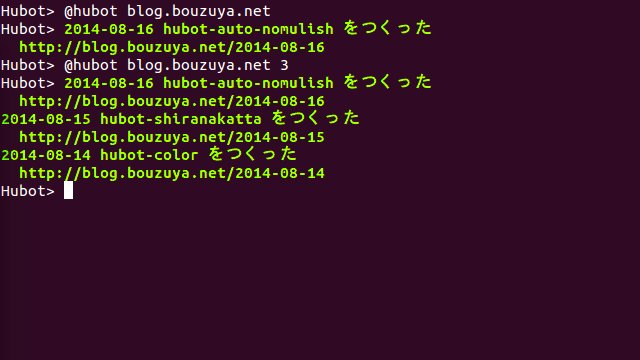
で、今日の 1 日 1 Hubot スクリプトは hubot-blog-bouzuya-net 。これは blog.bouzuya.net の最近のものから指定した個数だけタイトルを取ってくるもの。

今回のは 2 点新しいことをやっている。
1 つめは hubot-arm と hubot-request-arm とを使っている。これは Hubot 自体を強化し、Hubot スクリプトの作成を補助するもの。いつもいつも q と request と cheerio とを require するのも何か違うと思って、つくってみた。ほら、Hubot って腕とかつけかえられそうじゃないですかね?ロックマンでさえ特殊武器つけかえられるんだから。
hubot-arm は各種 hubot-arms を require する感じ。
2 つめは、アニメーション GIF をつけてみた。README にあるとすごい映える。なんかこれだけですごいスクリプトに見える。パッと見。パッと見ね。
- K:
- ひとり読書会を続けよう。
- Hubot スクリプトを書き続けよう。
- Hubot スクリプトにはなるべくアニメーション GIF をつけよう。
- Bootstrap を使い続けよう。
- P:
- ひとり読書会に寝坊しないようにしよう。
- T:
- hubot-arm / hubot-request-arm を npm に登録しよう。
- blog.bouzuya.net を新デザインにしよう。